
* 본 게시글은 이 링크를 참고해서 만들어졌습니다.
React의 생명 주기를 알아야 하는 이유는?
안드로이드에도 라이프 사이클이 있듯이, 리액트의 컴포넌트에도 생명주기가 있습니다.
앞서 리액트를 공부하셨던 분들이라면, 리액트의 큰 특징 중 하나가 컴포넌트 기반이라는 것을 아실겁니다.
컴포넌트 기반의 프로그래밍이니, 그 컴포넌트의 생명주기를 알아야겠죠.
대표적인 사례는 다음과 같습니다.
"컴포넌트가 만들어지자마자 특정 state를 변경하고 싶어. 이럴 땐 어디에 코드를 넣어야 하지?..."
충분히 발생할 수 있는 상황이죠?
이럴 때, 컴포넌트의 생명주기를 알고 있다면, 어디에 코드를 삽입해야 할지 정확히 알 수 있습니다.
React의 생명 주기
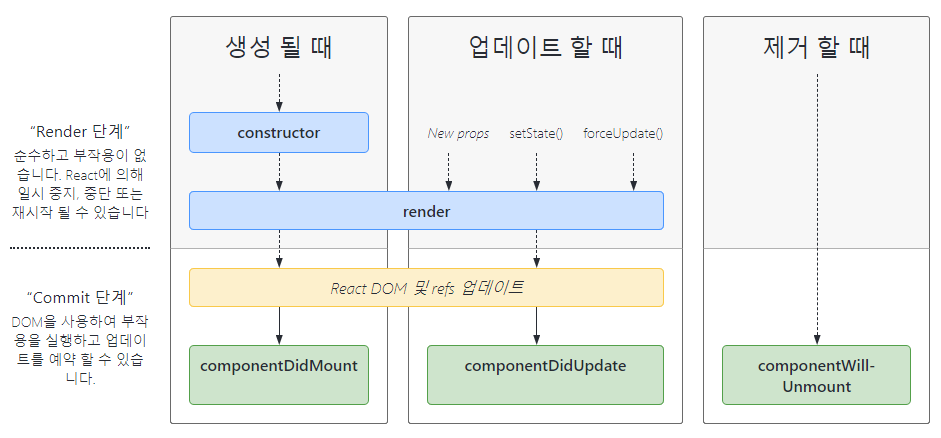
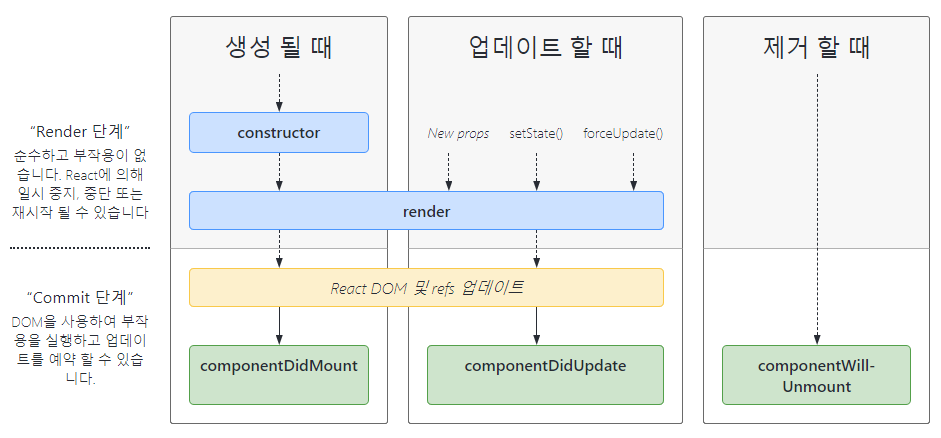
리액트의 생명 주기를 간략하게 표현한 그림은 아래와 같습니다.
아래의 그림은 리액트 16.4 버전을 기준으로 만들어졌음을 참고 바랍니다.
* 참고 : 링크

위의 그림에서, 생성 될 때 (Mounting), 업데이트 할 때 (Updating), 제거 할 때 (Unmounting) 의
3가지 과정이 있는 것을 확인할 수 있으실 겁니다.
이에 대해 정리하겠습니다.
1. 생성 될 때 (Mounting)
리액트 코드가 HTML로 변환되어서 처음으로 렌더링이 되는 부분을 나타입니다.
즉, 리액트로 만들어진 웹 페이지에 접속했을 때, 브라우저에 HTML이 나타나기까지의 과정입니다.
이 때, 리액트 컴포넌트에는 다음과 같은 과정이 일어납니다.
1) constructor
리액트 컴포넌트 클래스 역시 클래스입니다. 클래스의 특성 상, 생성자가 실행됩니다.
2) render
렌더링을 위해서 작성해둔 JSX를 return해주는 메소드가 작동합니다.
3) componentDidMount
리액트 코드가 HTML로 변환되어 화면에 나타났을 때 호출됩니다.
이 componentDidMount 는 딱 한번만 호출됩니다.
2. 업데이트 할 때 (Updating)
컴포넌트가 가지고 있는 props나 state가 업데이트 되었을 때에 수행되는 부분입니다.
리액트는 setState 메소드를 사용하여 state가 변경되거나,
이 state를 사용하는 props가 변경되었을 때, 업데이트가 일어납니다.
1) render
state나 props, 즉 보여줘야 하는 데이터가 업데이트 되었으면 다시 render를 수행해야 합니다.
2) componentDidUpdate
컴포넌트가 업데이트 되었을 때 수행되는 메소드입니다.
이 메소드는 이전 props와 state 값을 인자로 받기 때문에, 현재 상태와 비교하는 동작을 수행할 수 있습니다.
3. 제거 할 때 (Unmounting)
컴포넌트에 setInterval과 같은 작업을 진행했을 때, 이는 컴포넌트가 사라진다고 해서 없어지지 않습니다.
메모리에 좀비처럼 상주할 수 있습니다. 이를 Unmounting 과정에서 null을 할당함으로서 해제 가능합니다.
1) componentWillUnmount
컴포넌트가 사라질 때에만 수행됩니다.
'Front-End > React' 카테고리의 다른 글
| [React] 리액트란 무엇인가? (개념/설치) (0) | 2020.11.15 |
|---|